Password = 1234
How To Add Sliding Google+plus Pop Out Follower Box In Blogger

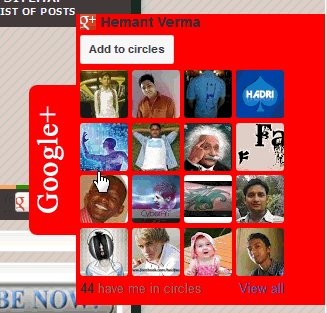
Google plus is quickly growing. As of October 2011 it already had over 40 million users and is the fastest growing social media site ever.Google Recently Launches Follower widget for all website.You can add this widget to your blog by going to layout >> Add gadget, but that old way to show your visitor this visit.I just customize this widget little with Css3.Now this widget will float on left side of your blog and when any visitor will put mouse over it then it will slide and expand itself.
This widget is also available for following social media-
Adding This Widget To Blogger
- Go To Blogger Dashboard
- Click On Layout Tab
- Now Add Gadget >> HTML/JavaScript
- Paste Below Code There
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".gplusbox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-330"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.gplusbox{
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDaMWs25bINL3sKeK1Nv9al99NyXj8B_CUiE9-a3u03LIedZGBN7gXdorCIEsxvo6IRHfYaUD5jgHl1wrh_2x4vz6ZhVn4Qs-2WInpkw6yovCFBS7JiC3dcZySpSGSfzbVm9Ve8epZ3AH9/s1600/g++lordhtml.jpg") no-repeat scroll left center transparent !important;
display: block;
float: right;
height: 330px;
padding: 0 0px 0 46px;
width: 325px;
z-index: 99999;
position:fixed;
right:-330px;
top:20%;
}
.gplusbox div{
padding: 15px;
background: white;
border: 2px solid #D64937;
border-right: 0;
}
</style>
<div class="gplusbox"><div>
<div class="g-plus" data-action="followers" data-height="300" data-href="https://plus.google.com/113143762085765715608" data-source="blogger:blog:followers" data-width="320">
</div>
<script type="text/javascript">
(function() {
window.___gcfg = {'lang': 'en'};
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
</div></div>
- Now Replace Red Color highlighted Code with your Google + page or profile URL.
- Click On Save Button And Preview your blog and you will see this widget live on your blog.
0 comments:
Post a Comment