Password = 1234
Awesome Stylish 404 Error Pages For Blogger


By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom message [No Style]
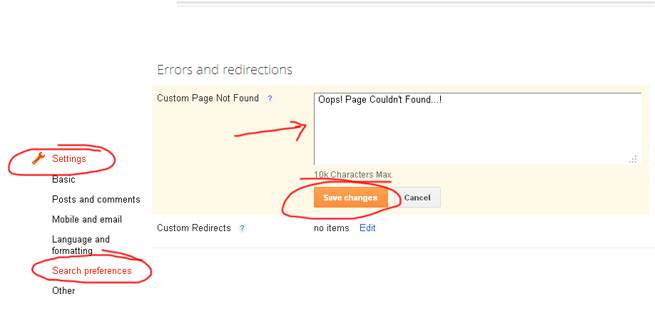
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences


Error Message with Stylish 404 images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template


Error Page Style 1


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqrV448ejD32zkMApF5P9XT_KtrAsSVN5R2pSHUgLXV6D6n7qXgztDO1x1SRUrlTkmiCV_DfqlAEQjH2NfCP__o8f7zPLByy9oDyszC7ZePtKmPQbJtvkE5N7Mv2A8NL2egduTpXlgJIc/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeJk2mETK-nTjdY6n3udGpa94Mobn5I89BqTbdNj3Gql3CzyGkMhoGp_-QOFRNDp1Gt5gqaxxswn4is7C5mclcoER2c3IvdOuRh2j6BFqGBysRB_mJhJ6Q9Nd5maPEgDY7dA2LxKvaG7M/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB8O36kjjrDXwg0D78myhyV3H8T_S99AfoQYYZJz4K3u_tHd468-JK71RCH6f09RAPfC19D6JNjJ90GcPy6jGfvPLO3LF9lP49LXyn9AfUpDG_59ljplyhTERQL7o31ivQY_CKyNmdif0/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdUK5jgtAT_MrYy54gvCBxEUVFG-sAlDgrgSQsnrhrpvI4S_RQJY_N6gnPATIMnb4_ZYpbnDMIEdnQ-b6_odPvrLdLcmYZ7RIgckL5Xgw8RHJCWz_fde2R35s_8sQxSPXs4tJa2MRwhO4/s320/404+error+page+6.jpg"/>
Error Page Style 5


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDjJz1-gGeWcXVZcfXmDKIApswMxT12QaNE_TLX4hI_bXhRZTTfQQOTqqo8jZI_XtlBroV2PxCMK4m-w-xIhJ2mvDr8hQk_HHfqSPjNq_8PVBTqLqndzY0mDy7Kc4bl5vwlJu7bOFlN0I/s1600/404+error+page+7.jpg"/>
Error Page Style 6


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuFfFN7k0j8FxMoS8HuL1ujGPJWxetCQjVg99nzZylvlbpE9BMeDWDaN8dGDMZALFhu25iC-T-xLi_5919FUu6Bl9wTBzWvPhpAiyTmkTzeAezjEQr3clQnm4-1Fp3luakGu2Ai8aA7XM/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..
0 comments:
Post a Comment