Password = 1234
How to upload javascript .js files on Google Code Project - Upload Your Own JS File For Blogger

Hello Guys as I have already wrote a post on best alternative to google pages as they are not accepting any further applications. Which actually comes out to be Google code as it is still open to let you upload your files each of maximum 100mb including javascript, xml, rar, zip, icon files and many more. They are providing 2gb of total space for uploading your files. So you can
definitely make some good use of space on google servers. Here is how to do it...
How to upload javascript (.js) files on Google server via Google Code: Full Tutorial
Step 1. Just go to code.google.com, and login using your gmail account id.
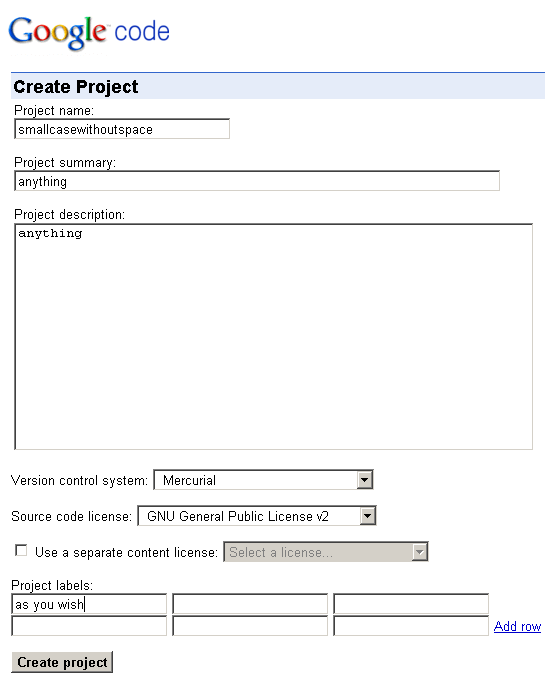
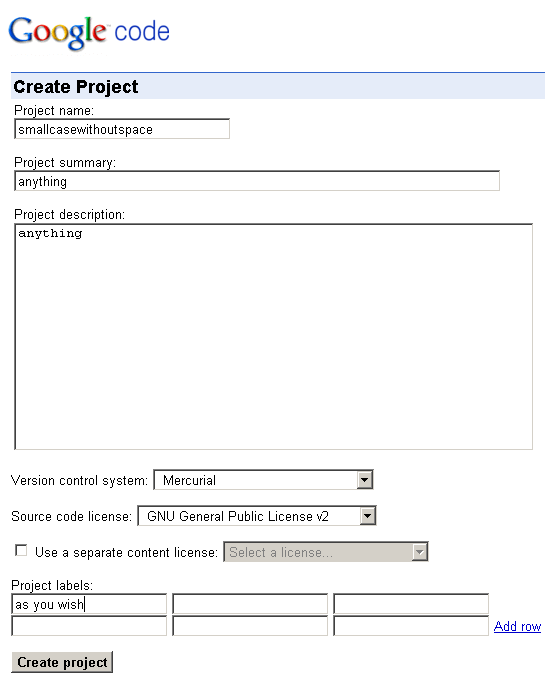
Step 2. Now go to the Project Hosting section on Google Code website and click Create a new project link, a page as shown below will open up.

Step 3. Just write the name of the project without space in small case letters, and the rest as shown in the screenshot above. Write anything in the project summary and description section, provide any labels to it and click Create Project button .
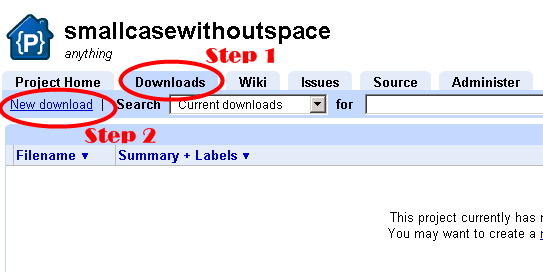
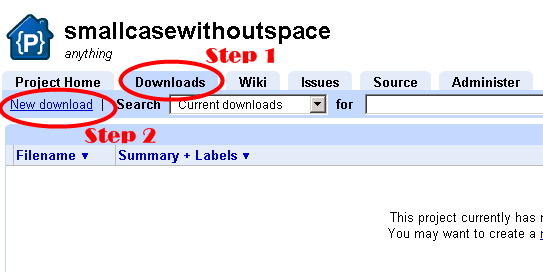
Step 4. Now once the project page is created, it will automatically open up. Now click theDownloads tab and then click the New Download link, as shown in the screenshot below.

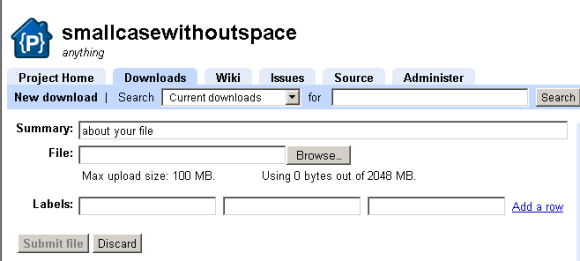
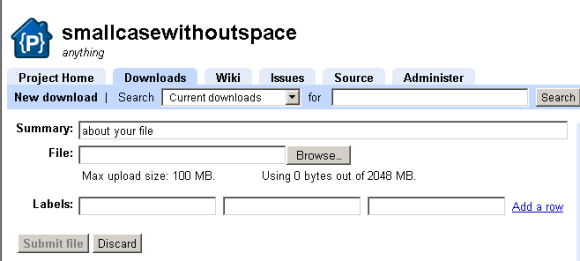
Step 5. Now a page will open for your file to get uploaded, as shown in the screenshot below.

definitely make some good use of space on google servers. Here is how to do it...
How to upload javascript (.js) files on Google server via Google Code: Full Tutorial
Step 1. Just go to code.google.com, and login using your gmail account id.
Step 2. Now go to the Project Hosting section on Google Code website and click Create a new project link, a page as shown below will open up.

Step 3. Just write the name of the project without space in small case letters, and the rest as shown in the screenshot above. Write anything in the project summary and description section, provide any labels to it and click Create Project button .
Step 4. Now once the project page is created, it will automatically open up. Now click theDownloads tab and then click the New Download link, as shown in the screenshot below.

Step 5. Now a page will open for your file to get uploaded, as shown in the screenshot below.

Just write any summary about the file you are uploading, then browse the file you want to upload(max. size 200 MB), apply some label and click submit file. Now once your file gets uploaded, just copy the link of the uploaded file. Send it to anybody or put it on your blog. Hope this will help those in need for such a tutorial.

0 comments:
Post a Comment